Wordpress
por juan rafael | Abr 11 | wordpress
Cuando estamos actualizando una versión de WordPress y por algún motivo se corta la conexión con el servidor o tarda mucho en hacer el proceso, al intentarlo de nuevo nos podemos encontrar con este mensaje “En este momento hay otra actualización en marcha.”
Si alguna vez te has encontrado con este error no desesperes , tiene fácil solución.
¿Porque ocurre esto?
Mientras WordPress instala una versión nueva crea una entrada en la base de datos que elimina al terminar el proceso, pero como ha habido un corte de comunicación, la instalación no se finaliza pero la entrada tampoco se elimina del registro de mysql por lo que cuando intentamos de nuevo wp se encuentra con esta entrada y cree que hay otra instalación en proceso y de hay el error.
Solución
Antes que nada deberías saber que tanto para actualizar WordPress como para cambiar registros en la base de datos es muy recomendable hacer una copia de seguridad de tu sitio completa .
La solución es eliminar el registro antes mencionado de la base de datos Mysql,para ello tenemos que acceder a nuestro phpMyAdmin del sitio.
Para acceder a tu administrador de mysql dependerá del servidor en el que estés alojado, en panel de control de usuario debes buscar phpMyAdmin y acceder con tu usuario y contraseña, si no lo ves claro utiliza el soporte de tu hosting para que te ayuden esta tarea.
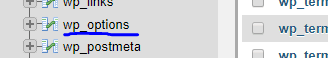
Una vez dentro de base de datos busca la tabla “wp_options”

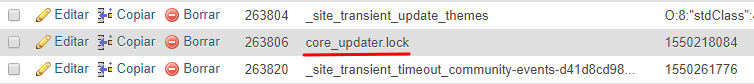
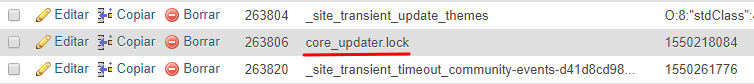
buscar el registro “core_updater.lock”.

Le damos a borrar y con esto ya deberíamos solucionarlo.
Recomendaciones:
Aparte de lo dicho anteriormente sobre la copia de seguridad ( Muy Importante ).
Piensa que se produjo el error por una respuesta muy tardía del servidor o algún corte en la comunicación cuando actualizabas , si no solucionas esto es posible te encuentres otra vez en la misma situación.
¿Te ha servido para algo este post? ¿Tienes algo que añadir? déjame un comentario.
Un saludo y hasta la próxima.
por juan rafael | Feb 25 | wordpress
Hace unos días estuve dándome cabezazos contra el monitor por que me surgió este error en la base de datos de mi instalación de WordPress:
[Incorrect key file for table ‘.\wordpress 1\wp_options.MYI’; try to repair it] INSERT INTO `wp_options` (`option_name`, `option_value`, `autoload`) VALUES (‘_transient_timeout_jetpack_idc_allowed’, ‘1582648404’, ‘no’) ON DUPLICATE KEY UPDATE `option_name` = VALUES(`option_name`), `option_value` = VALUES(`option_value`), `autoload` = VALUES(`autoload`)
Pues bien al final después de mucho indagar di con la solución.
Algo tan fácil como reparar la base de datos ejecutando este comando en nuestro phpMyadmin.
REPAIR TABLE wp_options
Esto es todo y se soluciono.
Espero que esto te sirva a ti si te encuentras con el mismo error.
Deja un comentario si te sirvió o te encontraste con otro error que también se soluciono de esta manera.

por juan rafael | Nov 3 | temas, wordpress
Como ya sabéis los que me seguís hace tiempo una de mis hobbies es diseñar temas para WordPress de forma desinteresada y gratuita para todo el mundo.
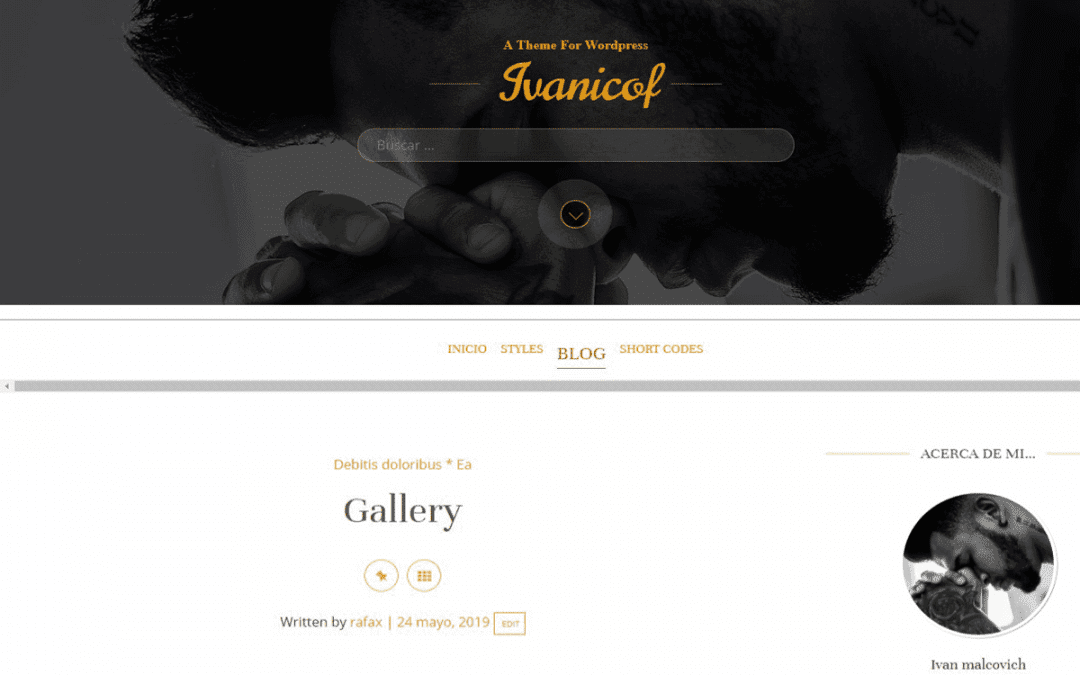
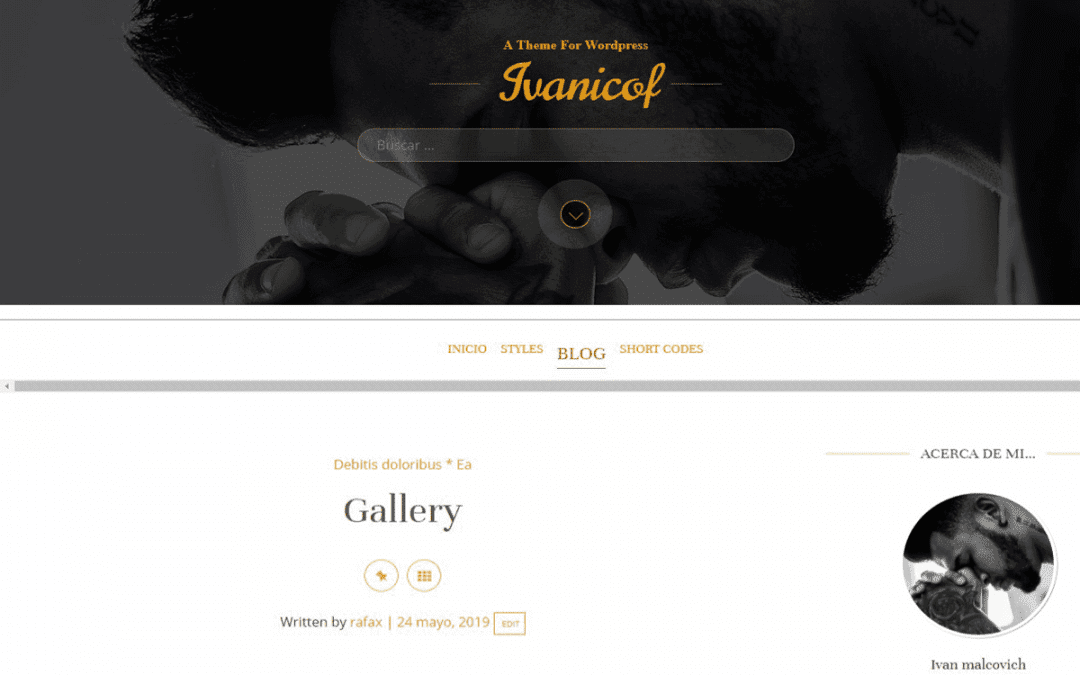
En esta ocasión he realizado un tema limpio y claro con motivo de blog personal, estilo de vida y en definitiva enfocado a publicaciones claras con imágenes que digan mucho de su contenido.
Las características mas importantes de Ivanicof en cuestión de diseño serian:
- Elección de dos o una columna para distribuir los posts.
- Podemos escoger la tipografía y estilo de letra para títulos y contenido.
- Cabecera personalizable en imagen ,iconos sociales y buscador.
- Elección de ocultar barra lateral o tenerla a al izquierda o derecha.
- Iconos sociales en cabecera y pie de pagina
Como una imagen vale mas que mil palabras aqui dejo algunas capturas:
También podéis visualizar la demo desde.
Mas temas gratis realizados por un servidor aqui.
Pues bien espero que el tema sea de vuestro agrado y si encontráis algún problema con el o queréis comentar algo , ya sabéis, usar los comentarios y responderé lo mas brevemente posible , un saludo

por juan rafael | Ago 12 | temas, wordpress
A la hora de crear nuestros temas de WordPress debemos ser originales o por lo menos intentarlo.
Aunque está todo hecho e inventado en el mundo de los temas de wp siempre podemos dar un toque diferente que nos haga lucir nuestra web atractiva al usuario final.
En esta ocasión vamos hacer que en nuestra entrada individual en el blog el post anterior y siguiente se muestra la imagen destacada correspondiente a cada uno y no el típico “Next” , “Previous” que vemos siempre.
Para veais a lo que me refiero , esto seria lo que vemos en el tema Twenty Nineteen:
Aquí se muestra un enlace a Entrada anterior y posterior con el título de la entrada y el código seria algo como esto:
the_post_navigation( array(
'prev_text' => __( ' %title','fitness-passion' ),
'next_text' => __( ' %title →','fitness-passion' ),
'screen_reader_text' => __( 'Continue Reading','fitness-passion' ),
) );
Pues vamos a hacer algo como lo siguiente , que seria lo mismo pero mostrando las imágenes destacadas y un poco de css para mejorar la apariencia.
Para ello usaré una función, la cual usa get_previous_post y get_next_post y a partir de ellas obtenemos el $post y usamos sus propiedades para montar nuestra navegación.
<?php
themeslug_posts_navigation(){ global $post; ?>
<div class="posts-navigation">
<div class="nav-links">
<?php $prevPost = get_previous_post(true); if($prevPost) { $args = array(
'posts_per_page' => 1,
'include' =>; $prevPost->;ID );
$prevPost = get_posts($args);
foreach ($prevPost as $post) { setup_postdata($post);?>
<div class="nav-previous" style="background-image: url(<?php echo get_the_post_thumbnail_url('get_the_ID('),'large');?>">
<h4><?php echo get_the_post_title();?></h4> </div>
<?php wp_reset_postdata();
} //end foreach } // end if
$nextPost = get_next_post(true); if($nextPost) { $args = array(
'posts_per_page' =>; 1,
'include' => $nextPost->ID );
$nextPost = get_posts($args);
foreach ($nextPost as $post) { setup_postdata($post); ?>
<div class="nav-next" style="background-image: url(<?php echo get_the_post_thumbnail_url('get_the_ID('),'large'); ?>">
<h4><?php echo get_the_post_title();?></h4> </div> <?php wp_reset_postdata(); } //end foreach } // end if ?></div> </div>
Ten en cuenta que themeslug sería el slug de tu tema.
La función su lugar más habitual seria en el single.php de tu tema después del contenido , por ejemplo así:
y con un poco de css en nuestro style.css.
.posts-navigation {
margin: 0 0 1.5em;
width: 100%;
text-transform: uppercase; }
.posts-navigation .nav-links {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between; }
.posts-navigation .nav-next, .posts-navigation .nav-previous {
overflow: hidden;
flex: 1;
min-height: 10rem;
background-repeat: no-repeat;
background-size: cover;
background-position: 20% 50%; }
.posts-navigation .nav-next h4, .posts-navigation .nav-previous h4 {
width: 100%;
height: 100%;
margin: 0;
background-color: #0e0e0e42;
transition: background-color .4s ease-in; font-size: .8rem;
font-weight: 100; }
.posts-navigation .nav-next h4:hover, .posts-navigation .nav-previous h4:hover {
background-color: #a1624c; }
.posts-navigation .nav-next h4 { text-align: right; }
.posts-navigation .nav-next a, .posts-navigation .nav-previous a {
color: white;
height: 100%;
display: flex;
justify-content: center;
align-items: center; }
Ya tienes otra forma de mostrar tu navegación de post en WordPress , seguro tu tema te lo agradecerá.
Si te ha gustado la entrada o tienes algo que aportar haz tu comentario, un saludo y hasta la próxima.
por juan rafael | Jul 20 | wordpress
“Briefly Unavailable for Scheduled Maintenance”
Si tu WordPress te da este error no desesperes , tiene fácil solución.
En mi caso me ha surgido mucho cuando dispongo de mala conexión y intento hacer actualizaciones de plugins o temas masivas, pero pueden haber otras razones.
El tema es que que tu wp se bloquea y te manda un mensajito como este:
Como comentaba antes tiene fácil solución, solo tenemos que acceder a la raíz de nuestra instalación de WordPress eliminar un archivo que llama “.maintenance”
Listo ahora recargamos la página y solucionado.
¿Porque ocurre esto?
WordPress crea este archivo temporalmente cuando esta realizando ciertos cambios y una vez terminados se elimina el archivo automáticamente.
Pero si este proceso es interrumpido por algún error o actualización el archivo no desaparece y nos muestra el molesto error.
Para evitar esto en cierta manera yo decidí hacer actualizaciones de plugins y temas uno a uno y no de forma masiva.
¿Tu que opinas? ¿te ha surgido de alguna otra forma?
por juan rafael | Abr 26 | wordpress
Como tendencia ahora mismo los constructores de paginas fáciles ,intuitivos y que no necesitan de conocimientos de programación son la tendencia que esta en auge, incluso los desarrolladores de WordPress desde la versión 5 al implementar el editor de bloques. ya se encaminaron en este estilo de montar el front end
En WordPress ya había constructores de paginas (unos mas fáciles de usar que otros) muy conocidos como page builder o el archiconocido Divi builder que también bien integrado con el tema del mismo nombre , pues bien en esta ocasión os traigo otra propuesta muy interesante en esta linea , Brizy.
Brizy nos permite construir paginas de todo tipo con sliders módulos de servicios, contacto , mapa , y llamadas de acción y todo lo que se te ocurra en elementos que pueden formar parte de un sitio web, ademas de plantillas ya construidas muy atractivas que luego tu puedes personalizar de la manera mas intuitiva , la curva de aprendizaje de brizy es muy corta y eso es lo que venden sus creadores , facilidad para usuarios con ninguna habilidad en desarrollo web.
Si quieres probar las características de Brizy puedes usar su constructor en la nube , donde veras todo su potencial en un editor con millones de opciones, pero si lo quieres utilizar en tu instalación de wordpress deberás bajar el plugin que ofrece este servicio, tanto el plugin como el constructor en la nube puedes acceder desde aqui.

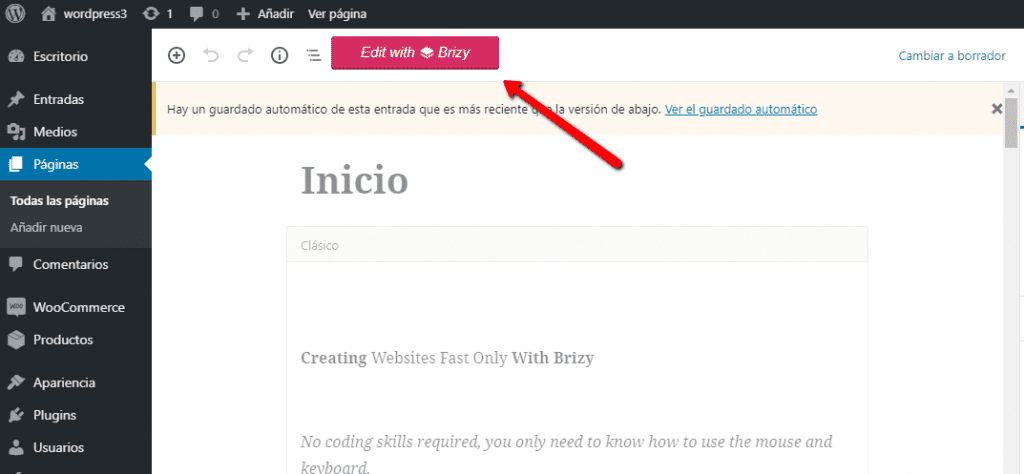
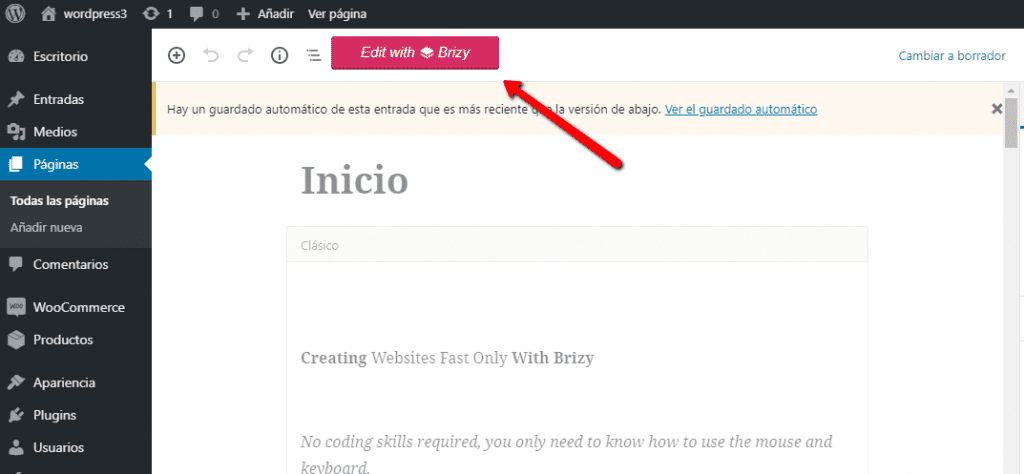
Si decides instalar el complemento en tu wordpress una vez instalado y activado , en cada edición de pagina o post te encontrarás con un botón donde tienes la opción de editar normalmente o editar con brizy.

Hacemos lo obvio y editamos con Brizy y nos aparece su panel de construcción de páginas , es igual al que puedes ver en el constructor en la nube.
Bien el panel nos ofrece primero un diseño de añadir bloques con multicolumna o simples y una variedad de módulos ordenados por categorías de parte de partes esenciales de un diseño web como header , footer , etc… o elementos mas personales como testimoniales contactos galerías.
Luego para rellenar estos bloques hay elementos más pequeños como
textos, botones , iconos , progresos y un largo etc…
Previsualización responsive para desktop , tablet y mobile , ver tu diseño en todas las dimensiones posibles es muy importante.
Brizy tiene versiones de pago las cuales añaden mucho mas contenido que la gratuita y eso que la gratuita ya da para montar un web en condiciones mas o menos buenas, su planes son tres y dos pueden ser interesantes para desarrolladores y uno para particulares , tu lo puedes valorar mirando lo que ofrecen desde aquí.
En definitiva no se les escapa nada y cada modulo esta pre diseñado pero despues tu puedes cambiar lo que quieras , fondo , colores , tipografía ..
Si tienes prisa por montar un sitio y o simplemente no tienes conocimientos web, esta opción es digna de probar..
Conclusión:
Lo bueno
Britzy es una muy buena opción si quieres montar una pagina facil y en tiempo récord y ademas no tienes ningún conocimiento de desarrollo web-
Tienes todo lo necesario pre diseñado y ademas en su versión de pago también hay paginas completas ya diseñadas y listas para usar.
Puedes utilizar brizy en algunas paginas como la de inicio con un carga de elementos y diseño mas grande y editar las demás con el editor de wp normal y el diseño que traiga la platilla que tengas instalada.
La versión gratuita ya trae suficientes elementos para montar un pagina en condiciones-
Lo malo
Si des-instalas el plugin desaparece todo lo construido.
¿Que te parece brizy ? ¿lo has probado? déjame tus comentarios sobre el tema , un saludo.